Formatierungen |
| Die Wiedergabe einer Webseite
ist dynamisch, passt sich also an
Bildschirmgröße, Auflösung,
Fenstergröße etc. an. (verkleinern Sie doch mal
die Fenstergröße Ihrer ersten Webseite!) Möchte man
z. B. einen Zeilenumbruch an einer
bestimmten Stelle, muss man es dem Browser durch den Tag <br>
(engl.: break) bekannt geben. Dieser Tag benötigt keinen Endtag! Einen Absatz leite ich mit dem Tag <p> ein und wird mit </p> beendet. In unserem Beispiel... <! -- Quellcode Anfang --> ...wird danach die Seite so angezeigt:
Ich möchte eine Überschrift? Das kann ich mit dem Tag <h1></h1> realisieren. Der zwischen den spitzen Klammern stehende Text wird nun als Überschrift1 interpretiert. (mögliche Varianten: <h1></h1> = sehr groß bis <h6></h6> = klein). Danach vielleicht eine horizontale Linie? Der Tag <hr> erledigt es zuverlässig. Doch den restlichen Text hätte ich gerne mittig dargestellt. Dies lässt sich mit dem Attribut eines Tags realisieren - hier die Ausrichtung. Füge ich nun dem Tag <p> das Attribut align (engl. = ausrichten) hinzu, kann man dieses Objekt rechts (right), mittig (center) oder links (left) ausrichten: <p align="center">Zugegeben,
sie ist minimalistisch,<br> <!-- Quellcode Anfang --> <h1>Willkommen auf meiner ersten
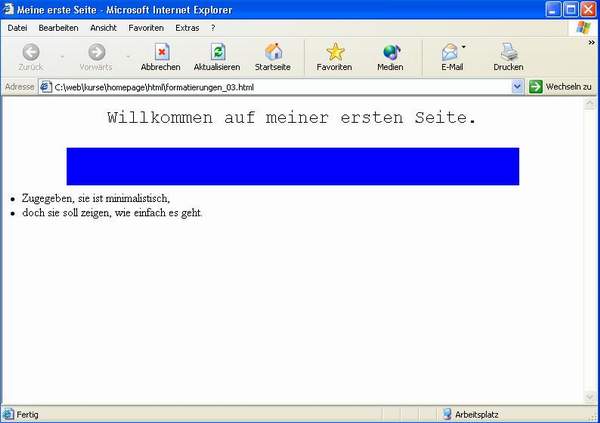
Seite.</h1> Nachdem ich diese Änderungen vorgenommen habe, sieht unsere Seite jetzt so aus:
Weitere Möglichkeiten der
Formatierung sind u. a.: <!-- Quellcode Anfang --> <p align="center"><font size="5" face="Courier New, Courier, mono">Willkommen auf meiner ersten Seite.</font></p> <hr width="80%" size="50" color="blue"> <li>Zugegeben, sie ist minimalistisch,</li> Wird im Internet Explorer so dargestellt:
Da wir später mit HTML-Editoren arbeiten werden, möchte ich nicht mit der Vielzahl an Tags Verwirrung stiften. Ich wollte nur das ziemlich einfache Grundprinzip der HTML-Programmierung erkennbar machen. Eine Auflistung der Tags finden Sie auf der Seite "Tags und Attribute. Siehe auch CSS – Stile. Verzichten wir auf solche (und weitere) Formatierungen, können
wir auch einen Text mit dem Tag <pre></pre>
(preformatted) "vor-formatieren".
Dabei werden Zeilenumbruch, Leerzeichen/Zeilen etc. wie im Quellcode
interpretiert. Schriftgröße und Schriftart werden in
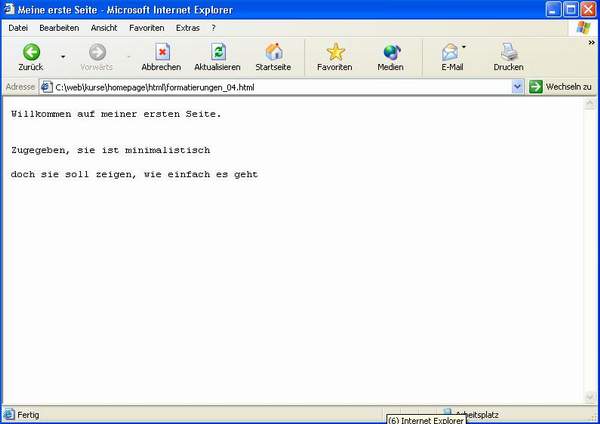
Standardwerten des Browsers angezeigt, wie im nächsten Beispiel. <! -- Quellcode Anfang -->
doch sie soll zeigen, wie einfach es geht Und im Browser sieht das dann so aus:
|
 Windows
Windows  Hypertext Markup Language
Hypertext Markup Language