Tabellen - Layout-Gestaltung |
| Tabellen werden meist verwendet, um Texte und Grafiken geordnet und übersichtlich am Bildschirm zu verteilen. Ursprünglich sind Tabellen zur Darstellung tabellarischer Daten geschaffen worden, doch durch Ihre individuelle Gestaltungsvielfalt sind sie in der heutigen Praxis überwiegend für Seiten-Layouts nicht mehr wegzudenken. Somit sind Tabellen eine übliche Methode, eine Struktur zu verwirklichen. Auch auf meiner Homepage habe ich mich der Tabellenform bedient, um die Navigation übersichtlich und strukturiert darzustellen. Mit dem Tag <table></table>
(table = Tabelle) wird eine Tabelle erstellt (Endtag erforderlich) In der Regel sind diese Tabellen "unsichtbar", d.h. nicht als solche erkennbar. Zum besseren Verständnis werden die Tabellen erst einmal mit dem Attribut border="1" gekennzeichnet. Und hier unsere erste Tabelle - sie soll aus einer Zeile und zwei Spalten (also Inhalte) bestehen: <!-- Quellcode Anfang --> <table border="1">
Das sieht dann so aus:
Im nächsten Beispiel möchten wir eine Tabelle mit vier Spalten (A - D) und drei Zeilen (1 - 3) erstellen, die zusätzlich noch 100% der verfügbaren Breite einnimmt (Attribut weight="100%" im innerhalb des <table> Tags. Der Quellcode sieht dann so aus: <!-- Quellcode Anfang --> <table border="1" weight="100%">
Und im Browser sehen wir dann dieses Ergebnis:
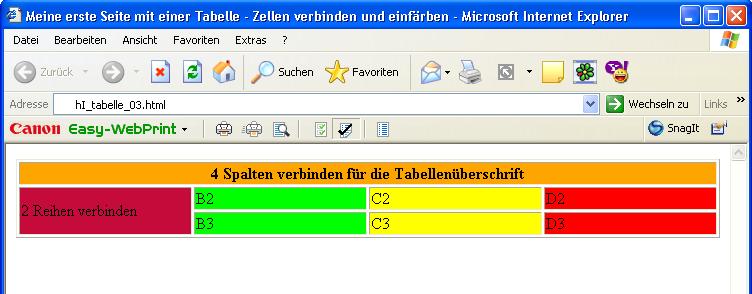
Im nächsten Beispiel möchte ich die Zellen A1 - D1 verbinden
- was mit dem Attribut colspan="4"
(cols = columns = Spalten und span
= überspannen) innerhalb des ersten <th>
Tags erreicht wird. Und um etwas Farbe in die Tabelle zu bekommen, fügen wir den Zellen noch das Attribut bgcolor="farbe" (bgcolor = background Color = Hintergrundfarbe) hinzu. (bei "farbe" können bestimmte englische Farbnamen oder auch Hexadezimale Werte, z.B. #C50B3A eingesetzt werden) Hier der Quellcode der Tabelle: <!-- Quellcode Anfang --> <table border="1" width="100%">
Dies wird im Browser dann so dargestellt:
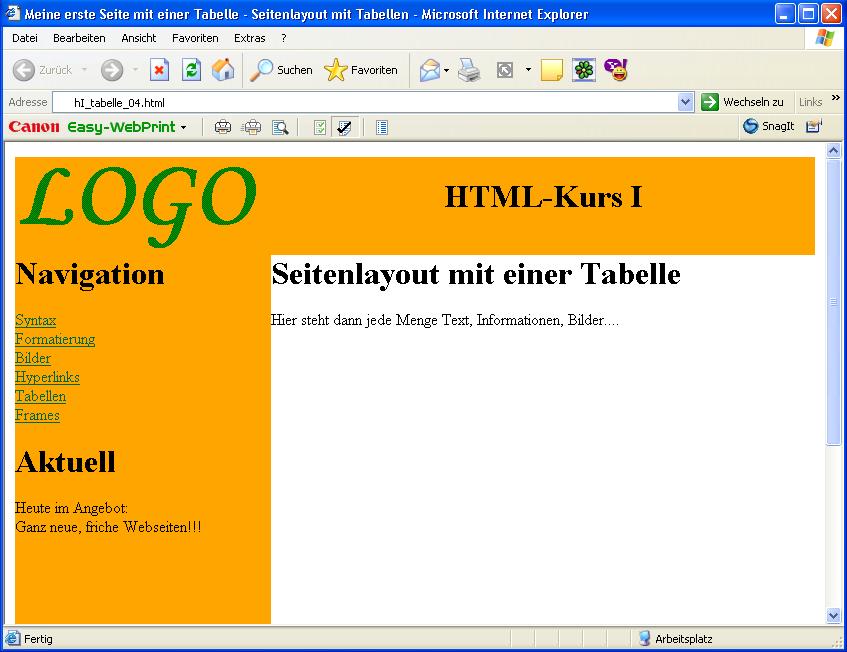
So, und zum Schluß noch ein Beispiel eines typischen Tabellen-Layouts. Damit man keine Rahmen sieht, geben wir dem Attribut border den Wert "0" mit (border="0") und bestimmen mit den Attributen cellpadding="0" (cellpadding = Zelleninnenabstand, der Abstand zwischen Zellenrand und Zelleninhalt in Pixeln) und cellspacing="0" (cellspacing = Zellenabstand, der Abstand der Zellen untereinander in Pixeln), dass keine Lücken (Abstände) entstehen. Im Quellcode stellt sich das so dar: <!-- Quellcode Anfang --> <table border="0" cellpadding="0"
cellspacing="0" width="100%"> <!-- Hier ein paar leere Umbrüche
als Lückenfüller -->
Und hier das Ergebnis....
.....kann sich doch schon sehen lassen! Eine weitere möglichkeit des Seitenlayouts läßt sich mit Frames (Rahmen) verwirklichen. Mehr dazu im gleichlautendem nächsten Kapitel.
|
 Windows
Windows  Hypertext Markup Language
Hypertext Markup Language