Frames |
| Mit Hilfe von Frames (Felder) können Sie den Anzeigebereich des Browsers in verschiedene, frei definierbare Segmente aufteilen. In jedem Feld wird ein eigener Inhalt (eine .html Datei) angezeigt. So wird häufig die Navigation in einem Frame (meist auf der die linken Seite) und die Seiteninformation in einem anderen Frame dargestellt. Ein Frame wird in der Startseite (index.html) mit dem Tag <frameset></frameset>definiert,
und zwar vor dem <body></body>
Tag, denn in dieser Datei wird kein Inhalt gespeichert, nur die
Information, wo die Inhalte liegen! Dabei wird in unserem Beispiel
mit dem Attribut cols die Spaltenbreite
definiert (von Links nach Rechts). Bei der Angabe der "Übrigen Spalte" wird nach einer Angabe in Pixeln meist ein Platzhalter, das Asterix (*) benutzt, um anzuzeigen, dass der gesamte Rest der verfügbaren Fläche dem Übrigen Segment zugeteilt wird. (<frameset cols="200,*">) Im Anschluss der Aufteilung werden die zu ladenden Quellen (Source
- scr) angegeben. Hier: Nun bekommt jeder Frame noch das Attribut name
mit auf dem Weg. Das ist besonders wichtig, wenn später ein
Link vom "navigationsframe" im
"inhaltsframe" geöffnet
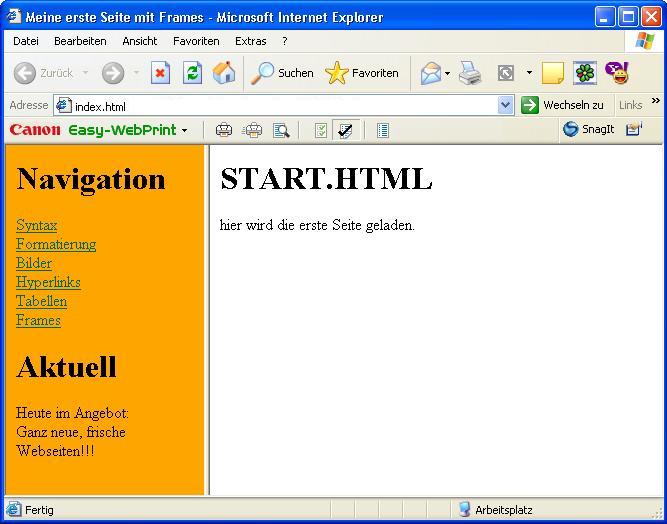
werden soll. In unserem Beispiel also: Für den Fall, dass der Browser keine frames unterstützt, wird der <body></body> Tag mit dem <noframes></noframes> Tag eingeschlossen, dort kann eine Nachricht eingebunden werden, wie z. B., dass mann bitte eine neue Browser-Version installieren muss, um diese Webseite zu sehen. Hier der Quellcode der Datei index.html: <!-- Quellcode Anfang --> Damit währe der Rahmen definiert, wir benötigen jetzt noch die beiden html-Dateien navigation.html und index.html. In der Datei navigation.html werden die Links mit dem Attribut target="inhaltsframe" angewiesen, das Ziel im Hauptframe anzuzeigen, das ganze sieht dann so aus: <!-- Quellcode Anfang -->
<a href="../hI_syntax.html" target="inhaltsframe">Syntax</a><br> </body> Und das ganze sieht dann so aus:
|
 Windows
Windows  Hypertext Markup Language
Hypertext Markup Language